이전부터 피그마를 개인 작업때 조금씩 이용하긴 했었다. 그런데 이번 2024 피그마 Figma 컨퍼런스 후기가 엄청 나다. 오늘 아침에도 즐겨듣던 팟캐스트를 습관적으로 눌렀는데, 알고보니 피그마 CEO가 슬라이드를 발표하는 내용이었던 것.
새로운 신기능 피그마 슬라이드 Figma Slides 를 소개해보겠다. 피그마가 이렇게 앞서게 된 게 온라인 세계가 확장되면서 이전의 프로그램들은 효율적이지 않다는 걸 서로 체감하고 있다는 것이다. 피그마의 가장 큰 장점은 모두가 서로 동시에 협업을 할 수 있다는게 아닐까. 구글에 비해 동시 작업이 무겁지 않고 가볍게 흘러가고 렉이 거의 없다는게 강점이다.
[피그마 슬라이드 목차]
1. Figma Slides 소개
2. 기능 6가지
3. 여러 피그마 템플릿
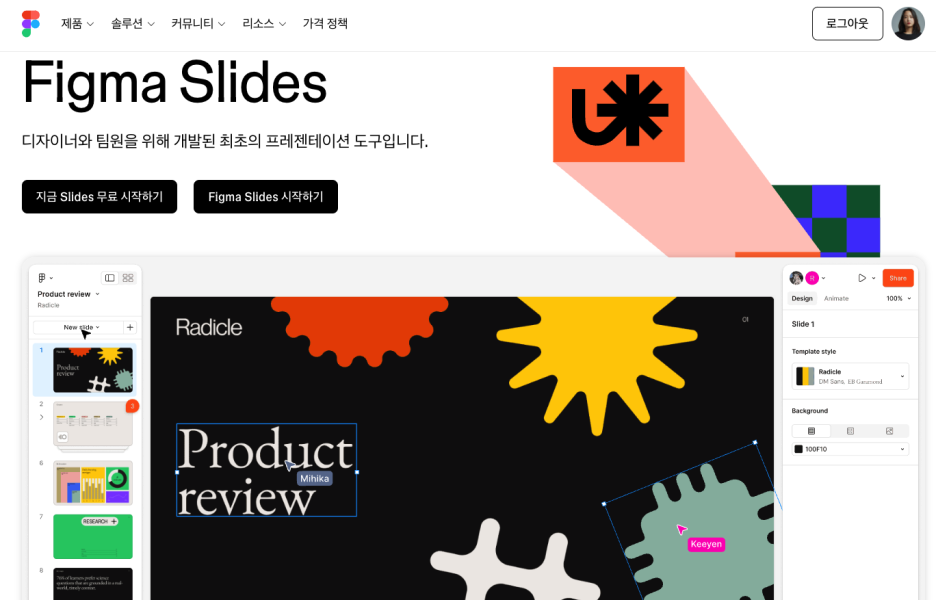
Figma Slides 소개

단순하면서도 강력한 인터페시으를 가진 피그마 슬라이드는 빠르고 효율적인 작업이 가능합니다. 라이브 슬라이드 기능으로 참여를 유도하고 실시간 설문조사, 정렬 척도와 투표를 통해 양방향 대화가 오고갑니다. 서로의 의견을 통해 프로토타입을 삽입하여 디자인 상호작용에도 훌륭합니다.
모두가 함께 작업할 수 있으며, 템플릿, 테마, AI기반 쓰기와 그리드 뷰로 전환하여 시각적으로 구조를 갖추며 생각할 수 있습니다.
기능 6가지
- 인터랙티브 디자인

온라인 비즈니스 시장이 넓어지면서 일반인들도 앱또는 웹 개발에 힘들들이고 있는 사람들이 많아졌다. 일반인과 개발자가 소통하는게 꽤 힘들단 것을 경력자들은 알것이다.
단어에서 형용할 수 없는 것들을 우리는 피그마를 통해 매우 효율적으로 비주얼라이징할 수 잇다. 기존 피그마는 앱 웹 UI UX 디자이너, 개발자, 기획자가 소통하기 좋은 창구로 사용되었는데, 슬라이드가 생기면서 프로토타입을 덱에 추가할 수 있다. 실시간 객체를 슬라이드에 추가하는 기능도 곧 출시된다고 한다.
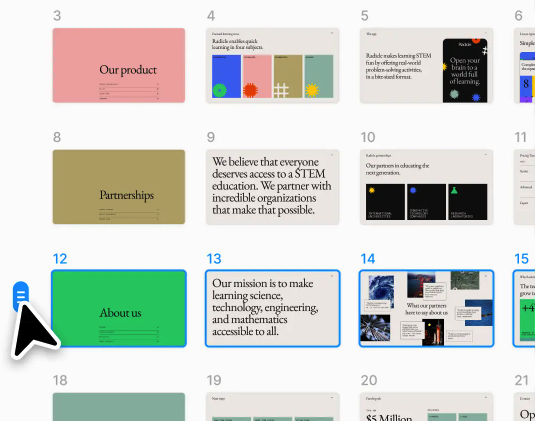
2. 그리드 보기, 전체적인 흐름 확인

구글 슬라이드 또는 마이크로소프트 파워포인트를 이용하면서 전체적인 흐름을 한 눈에 담고싶다는 생각을 하곤 했다. 위 두개의 프로그램은 좌측에 일렬로 프레젠테이션을 낱장으로만 볼 수 있다.
그런데 피그마 슬라이드에서는 프레젠테이션을 축소하여 전체를 조감도로 확인할 수 있다. 여러 슬라이드를 쉽게 그룹화하고 프레젠테이션의 섹션을 자유자재로 이동할 수 있다.
3. 디자인 모드

피그마가 가지고 있는 가장 큰 장점을 슬라이드에도 잘 녹였다. Figma 디자인 도구 토글을 활성화하면 레이아웃, 고급 속성, 즐겨찾는 디자인 기능에 쉽고 빠르게 접할 수 있다.
구조화 되어 있다고 생각한 프레젠테이션을 슬라이드라는 가벼운 말과 그것이 빠른 피드백으로 수정되고 발전할 수 있다는게 엄청나다.
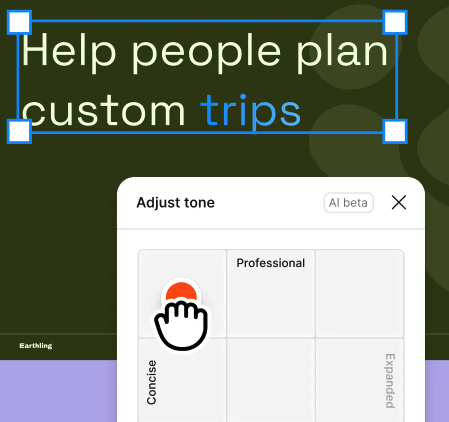
4. AI로 빠르고 세밀하게 카피 수정

이제 AI는 모든 프로그램에 있는 것 같다. 피그마 슬라이드 업데이트도 문장의 톤을 조절할 수 있다.
톤을 조절하는 패드도 얼마나 시각화적으로 발전되었는지, 놀라울 따름이다.
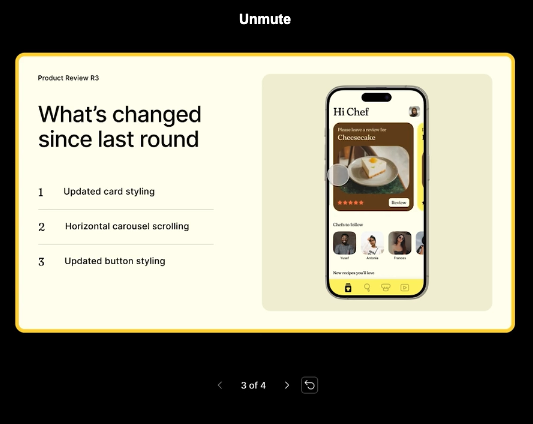
5. 원활한 팀 협력

회사에 일하면 여러 사람의 의견을 묻고 수정하고 피드백받고 개발하고, 이 과정을 여러번 반복한다. 그럴 때마다 미팅을 하고 모두가 같은 자리에 앉아있는건, 이제 더 이상 사람들이 원하지 않는다. 사회는 진화했고 우리도 더욱 빠르고 효육적으로 시간을 사용하고 싶다.
슬라이드에서 정렬 척도로 찬성과 반대 또는 좋음과 수정필요를 한 눈에 볼 수 있다. 어디가 잘 맞고 더 다듬어야 하는지 빠르게 파악할 수 있다.
6. 발표자 보기

피그마는 협력, 비주얼라이징으로 뛰어날 뿐더러 파워포인트의 키 포인트도 강하게 잡고 있다. 우리는 PPT가 필요하다. 무엇을 위해? 발표다. 프레젠테이션을 통해 사업이 결정될 수도 있다.
피그마는 발표자 보기 모드에서 노트를 확인할 수 있고 다음 슬라이드를 미리보기 할 수 있다.
여러 피그마 템플릿
그래, 이렇게 기능도 많고 사용할 수 있는게 많은데 대체 어떻게 하는 걸까? 그리고 이 모든 기능들을 우리가 사용할 수 있을까? 똥손이 피그마를 만져도 다시 똥손 되는거 아닌가?
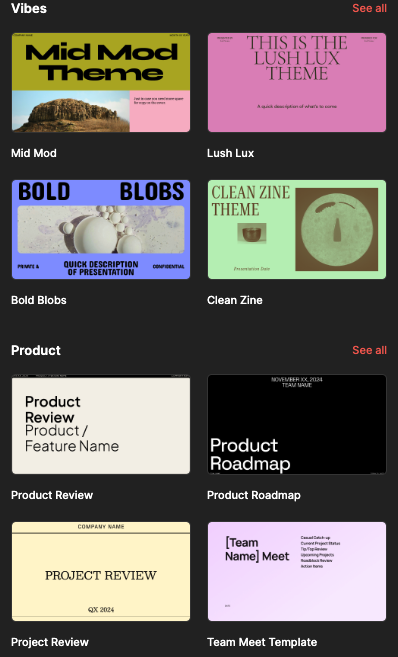
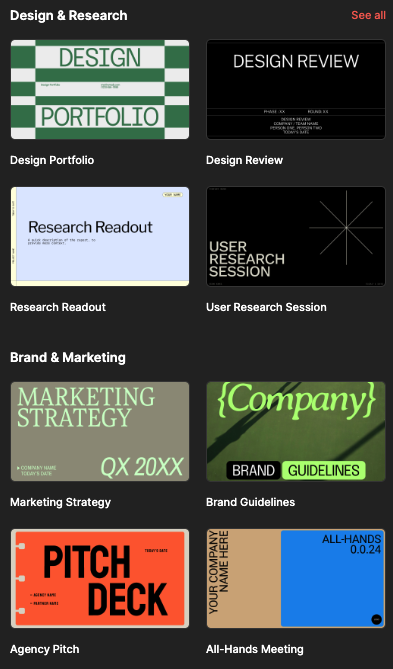
그럴때 필요한데 피그마 슬라이드 템플릿이다. 템플릿은 구조가 갖추어져 있어서 우리가 원하는 정보나 기획만 인풋하면 훌륭한 슬라이드로 변신한다. 여러 직업군에 있는 사람들이 피그마를 사용하는 것을 알기에, 그들은 아래처럼 분류해두었다.



피그마 슬라이드에서 제공되는 템플릿을 슬쩍만 보아도, 이걸 사용하면 나도 금손이라고 불려질 것 같았다. 템플릿의 속 내용은 알차며 아래 템플릿 링크를 통해 꼭 확인해보면 좋겠다.
피그마 템플릿 링크
마치며.
마케터와 기획자에게 더 필요하다고 느껴진다. 디자인, 개발, 코딩, 앱 웹 UI/UX를 잘 몰라도 피그마를 통해서 참여가 가능하기 때문이다. 비주얼적으로 바로 보여지기 때문에 피드백이 빠르고 정확하다.
새로운 프로그램들이 많아지겠지만, 피그마처럼 빠르고 비주얼적으로 감각적인 프로그램은 더욱 인기가 많아질 것이다. 뒤쳐지지 않으려면 빠르게 배워야 한다. 기획자이자 마케터로써 안목을 키우고 기술을 배워야한다.
시간이 된다면 피그마 슬라이드 또는 기능들에 대해 포스팅을 하면 좋을 것 같다. 다음엔 피그마 슬라이드로 마케터 기획자가 어떻게 사용하는지 작성해보겠다!
'마케터의 노력 > 자기계발 이야기' 카테고리의 다른 글
| 피그마 Figma 슬라이드/PDF 에서 PPTX 로 변환하는 방법? (0) | 2024.07.17 |
|---|---|
| TOP7 마케터 IT직장인 인사이트 무료 레퍼런스 사이트 추천 (1) | 2024.07.11 |
| 구글캘린더/아웃룩캘린더 노션에 공유 및 동기화하는 방법 | 재피어 Zapier 템플릿 (0) | 2024.06.26 |
| 사람들이 하는 질문. 나의 패러다임 반복기, 자기계발 일기 (0) | 2024.01.10 |
| 요가 1달 효과 솔직후기 🙌 (1) | 2024.01.03 |




댓글